Tin tức
19 bố cục website hấp dẫn mọi khách hàng truy cập
Bố cục website hãy hiểu đơn giản là một khuôn mẫu (hoặc khuôn khổ) để xác định cấu trúc của website đó. Nó có vai trò cấu trúc dữ liệu thông tin hiển thị trên website cho người sở hữu và người dùng. Cung cấp các liên kết điều hướng giữa các trang và đặt nội dung quan trọng tại chính giữa và trung tâm.
Nhiều trang web thu hút được lượng người dùng nhất định nhờ vào hình ảnh, màu sắc và nội dung hữu ích. Nhưng bạn thử tách màu, video, hình ảnh, nội dung thì còn lại gì? Bạn sẽ đi xuống phần body website và hiểu được rằng: bố cục website thực sự tạo nên ưu điểm lớn cho một trang web. Nhìn vào bố cục website, khách hàng có thể đánh giá được website của bạn có chuyên nghiệp không, và họ có quyết định ở lại website để tìm kiếm thứ họ muốn không?
- Bố cục website là gì?
Bố cục website hãy hiểu đơn giản là một khuôn mẫu (hoặc khuôn khổ) để xác định cấu trúc của website đó. Nó có vai trò cấu trúc dữ liệu thông tin hiển thị trên website cho người sở hữu và người dùng. Cung cấp các liên kết điều hướng giữa các trang và đặt nội dung quan trọng tại chính giữa và trung tâm.
Bố cục trang web giúp xác định hệ thống phân cấp nội dung. Nội dung sẽ điều hướng khách hàng truy cập website và truyền tải thông điệp chính của trang web đến với họ.

Nói một cách ngắn gọn, bố cục trang web là yếu tố quan trọng tạo nên sự thành công hay thất bại của một website. Website có đẹp thì sẽ thu hút được người dùng, website xấu thì gây khó chịu hay thậm chí để lại ấn tượng xấu đến khách hàng.
- Tại sao bạn nên chọn một bố cục đẹp cho website của mình?
Một bố cục tốt sẽ giữ chân người dùng ở lại trang web vì nó làm cho thông tin quan trọng dễ dàng truy cập và trực quan để tìm kiếm. Một bố cục xấu khiến người dùng thất vọng và họ nhanh chóng rời khỏi trang web vì họ không tìm thấy những gì họ đang tìm kiếm trên website.
Vì vậy, bạn nên tìm bố cục thích hợp cho website để người dùng có thể sẽ ở lại website của bạn lâu hơn.
Mối quan hệ chặt chẽ giữa bố cục và tương tác người dùng sẽ xác định thời gian họ ở lại trên trang, họ đi đến bao nhiêu trang và tần suất họ quay trở lại website của bạn có thường xuyên không.
- Những phương pháp hay dành cho bạn khi thiết kế bố cục trang web?
Để lựa chọn thiết kế bố cục trang web hiệu quả, điều quan trọng bây giờ bạn cần làm quen với một số khái niệm cơ bản liên quan đến bố cục website. Phần tiếp theo dưới đây, chúng tôi đã tổng hợp lại các khái niệm sẽ giúp bạn định hướng cách chọn bố cục cho website phù hợp với nhu cầu.
3.1 Trọng lượng trực quan và không gian âm
Sức nặng của thị giác có thể tạo ra trong các yếu tố cụ thể hoặc thông qua các kỹ thuật. Trong các yếu tố không gian âm là thứ được quan tâm nhiều nhất trong bố cụ website.
Không gian âm là không gian không có bất kỳ phần tử nào hướng đến sự chú ý của các phần từ lớn hơn thông qua lực thị giác được tập chung vào chúng.
Khoảng trống giữa hình vuông màu đen và hình vuông màu trắng hướng mắt đến phần tử bên trái. Nhưng phần tử bên trái lớn hơn 4 ô vuông nhỏ hơn màu trắng. Hình vuông màu đen mang lại sức mạnh thị giác mạnh hình còn lại.

3.2 Bố cục trang web cân bằng
Trong thiết kế web bố cục cân bằng, các yếu tố tạo nên bố cục hỗ trợ lẫn nhau để người dùng thấy được nội dung có tầm quan trọng như nhau. Thiết kế cân bằng mang lại ấn tượng về sự ổn định, sự dễ chịu cho người nhìn.

Một trong những thiết kế cân bằng phổ biến nhất là cân bằng đối xứng. Trong đó, tương tự như hình ảnh phản chiếu, yếu tố thị giác sẽ giống nhau ở hai bên của tâm. Đối xứng e gợi lên sự cân bằng, sang trọng và thú vị. Có lẽ bạn cũng đã cảm nhận được điều đó khi nhìn vào kiến trúc của một số tòa nhà, khu vườn, và thậm chí cả khi nhìn thấy đôi cánh của một con chim.
3.3 Các phần dành cho đối tượng hoặc tính năng cụ thể
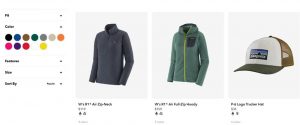
Sự sắp xếp của các phần tử có thể thay đổi nghĩa là người dùng có thể dễ dàng chuyển sang các phần trang web khác. Để giúp bạn tìm ra cách có thể thực hiện được điều này, chúng tôi khuyên bạn nên nghĩ đến các trang web thời trang dành cho cả nam và nữ.
Bố cục hỗ trợ 2 phần đặc biệt trong trang web, một phần dành riêng cho quần áo dành cho nam giới, phần còn lại dành riêng cho trang phục dành cho phụ nữ. Sự phân chia bố cục phục vụ nội dung chức năng, rất hữu ích cho 2 đối tượng mục tiêu đặc biệt.
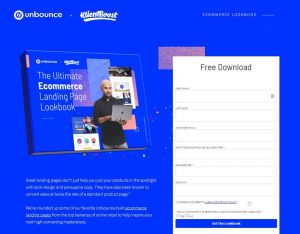
3.4 Bố cục ra ngoài tiêu chuẩn
Trong khi một số bố cục đi theo cách truyền thống, với mục đích phục vụ chức năng một cách tốt nhất, các bố cục khác sử dụng các thiết kế và cấu trúc táo bạo, với mục đích tạo tác động đến người dùng. Phá vỡ khuôn mẫu có nghĩa là sự sắp xếp bất ngờ của các yếu tố trong trang web và trải nghiệm mà nó tạo ra nổi bật trong một loạt các trang web tiêu chuẩn, mà người dùng không thể không nhớ đến trang web của bạn.

Hãy nhớ rằng mặc dù UX đánh bại thiết kế và luôn nghĩ đến người dùng cuối cùng.
3.5 Tạo căng thẳng thị giác cho bố cục
Trong thiết kế website, sự căng thẳng về thị giác làm căng thẳng sự chú ý của người dùng bằng cách tập trung nó vào các điểm chính của trang web. Sự căng thẳng về thị giác xuất hiện bởi sự tương phản về không gian, màu sắc hoặc độ sáng và nó có thể dễ dàng nhận thấy nếu được đan xen trong một sự cân bằng tổng thể hoàn hảo của các yếu tố.

Vai trò của nó là kích thích thị giác người dùng thoát khỏi thói quen lướt web và xử lý thông tin trên trang web theo một cách hoàn toàn mới.
3.6 Sử dụng tiêu điểm để thu hút sự chú ý
Nút kêu gọi hành động có thể là tâm điểm. Một hình ảnh có thể là một tiêu điểm. Các tiêu đề cũng có thể là tiêu điểm. Tất cả phụ thuộc vào cách chúng tích hợp vào bố cục trang web, để chúng trở thành điểm quan tâm lớn nhất trên một trang web, thu hút sự chú ý của người dùng.

Do có các tiêu điểm, bạn sẽ có chuyển đổi – người dùng sẽ tập trung sự chú ý của họ vào các tiêu điểm đó và có xu hướng thực hiện hành động bạn muốn.
3.7 Thiết kế bố cục theo hướng mục tiêu của trang web
Cách tốt nhất là trước khi bắt đầu thiết kế bố cục trang web bạn nên xác định mục tiêu của trang web là gì. Họ có thể là để bán sản phẩm, thu thập lưu lượng truy cập hoặc chỉ đơn giản là thu hút người dùng bằng một số tác phẩm nghệ thuật. Bố cục trang web nên được chọn dựa trên các mục tiêu của trang web. Nó sẽ kích thích các hành vi nhất định của người dùng và dẫn đến việc hoàn thành các mục tiêu đó.

3.8 Bố cục kể một câu chuyện
Thiết kế bố cục sao cho sao cho nó tạo nên được thông điệp mà bạn muốn truyền tải. Các phần nên kết hợp với nhau để kể một câu chuyện hoàn chỉnh. Mỗi yếu tố trong chuỗi này là một chương khác trong câu chuyện của bạn.

- 13 bố cục trang web thu hút người dùng đã được chứng minh
Những bố cục website được gợi ý dưới đây, sẽ giúp bạn sáng tạo ý tưởng khi thiết kế website. Hãy xem các bố cục đó là gì nhé?
Bố cục zig-zac
Nghiên cứu cho thấy cách người dùng sử dụng để quét nội dung trang web: mắt di chuyển dọc theo trang theo hướng chữ Z.
- Đầu tiên, mắt đi từ trái sang phải
- Tiếp theo, mắt đi xuống và sang trái
- Cuối cùng, mắt họ lại di chuyển qua bên phải một lần nữa

Vì nó được kết nối phức tạp với một số hành vi lướt web phổ biến, bố cục zig-zag có thể áp dụng cho nhiều loại trang web, trong các lĩnh vực hoạt động khác nhau.
Bố cục F
Bố cục hình chữ F tuân theo một hành vi quét được biết đến rộng rãi, trong đó mắt di chuyển trên một trang theo chữ F.
Do kết nối với hành vi người dùng được biết đến rộng rãi, bố cục này phù hợp với nhiều loại trang web, từ trang web thương mại điện tử đến trang web danh mục đầu tư.

Ảnh toàn màn hình
Trong trường hợp này, bố cục ngụ ý trải rộng nội dung trên ảnh/hình ảnh toàn màn hình. Do đó, các phần văn bản hoặc phần menu ở đó để hỗ trợ hình ảnh “thực”. Việc sử dụng trang web gắn liền chủ đề của trang web giúp ghi nhớ trong tâm trí của khách truy cập lâu hơn.

Bố cục lưới
Thông tin được sắp xếp thành các lưới, giúp người dùng dễ dàng duyệt. Và mọi người có thể dừng lại ở các chủ đề quan tâm cụ thể. Phần lưới cho phép sắp xếp đồng đều văn bản, ảnh, video trên trang web, cho phép người dùng quyết định tầm quan trọng của từng bố cục.

Bố cục một cột
Bố cục này sắp xếp thông tin thành một cột duy nhất và đó là một trong những bố cục đơn giản nhất để đưa vào. Nội dung (văn bản, ảnh, video) rất dễ theo dõi và việc quét . Ngoài ra, bố cục một cột là sự kết hợp hoàn hảo cho trải nghiệm trên thiết bị di động.

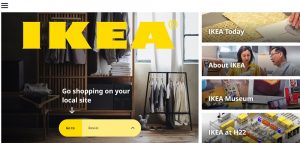
Bố cục hình ảnh nổi bật
Một trong những bố cục thường gặp nhất hiện nay ngụ ý thiết lập một đại diện hình ảnh nổi bật của mỗi trang trong trang web. Hình ảnh phục vụ cho việc tập trung sự chú ý và quan tâm đến một tiêu điểm thể hiện chủ đề trang. Ngoài ra, hình ảnh là nguồn gốc của ý nghĩa tỏa ra từ chính tâm điểm này.

Bố cục không đối xứng
Bố cục bất đối xứng tuân theo các quy tắc đối xứng đến mức bẻ cong chúng. Bí quyết là tạo ra không gian hoạt động và làm cho không gian trắng trở nên sống động hơn.

Bố cục chia đôi màn hình
Kiểu bố cục này đề cập đến cả màn hình chia đôi theo chiều dọc và màn hình chia đôi theo chiều ngang. Nói chung, màn hình chia đôi theo chiều dọc đóng vai trò chính trong việc truyền tải tầm quan trọng kép đến 2 hoặc nhiều khu vực riêng biệt. Mục đích ở đây là ưu tiên những lựa chọn nhanh chóng, để tương tác tốt hơn với trang web.

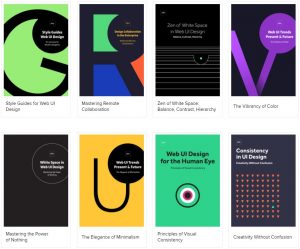
Bố cục thư viện dòng tiêu đề và hình ảnh thu nhỏ
Trong một thế giới trực tuyến ngày càng tập trung vào thị giác, bố cục này có thể hoạt động hiệu quả. Nó được tạo thành từ các hình ảnh thu nhỏ dẫn đến mô tả đầy đủ về các chủ đề đó và tiêu đề (bản trình bày ngắn) đóng vai trò như một hướng dẫn thông qua album hình ảnh.

Thích hợp cho các trang web du lịch, blog và tạp chí
Bố cục mô-đun (còn được gọi là Bố cục thẻ / Bố cục khối)
Bố cục này có liên quan chặt chẽ đến Material Design, giao thức thiết kế do Google đưa ra. Nó ngày càng trở nên phổ biến, do tính linh hoạt và khả năng đáp ứng của nó. Bố cục mô-đun có nghĩa là mỗi đơn vị nội dung (văn bản, hình ảnh, video, nút) được bao gồm trong thẻ hoặc mô-đun, có không gian dành riêng cho nó.

Khi áp dụng bố cục mô-đun cho các trang web, hiệu quả là giao diện được sắp xếp hợp lý và bố cục các mục trong một trang web có tính thống nhất cao.
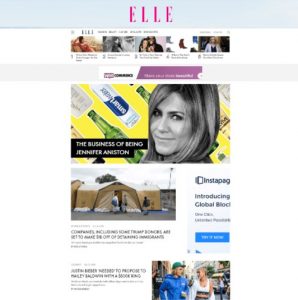
Bố cục tạp chí
Bố cục tạp chí, có xu hướng là sự pha trộn của một số bố cục khác, tất cả đều phục vụ để mang lại điểm nổi bật cho tin tức.
Ví dụ dưới đây kết hợp bố cục thư viện dòng tiêu đề hình thu nhỏ và bố cục hình ảnh nổi bật, cộng với bố cục hình chữ F chắc chắn, để giữ cho sự phù hợp của tạp chí ngang bằng.

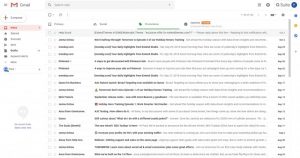
Bố cục trang đơn
Mặc dù không được phổ biến rộng rãi giữa các bố cục trang web phổ biến, bố cục này được chúng tôi muốn liệt kê ở đây do các đặc điểm khá thú vị của nó. Nó kết hợp nhiều hành động vào một trang (ví dụ: Gmail). Nội dung được tải động, sử dụng JavaScript. Và nó được xây dựng để tạo ra các URL duy nhất cho mỗi góc nhìn.

Bố cục đối xứng xuyên tâm
Một kiểu bố trí khác ít phổ biến hơn đề cập đến đối xứng xuyên tâm. Có một điểm trung tâm mà từ đó tỏa ra các mục tương quan, ở dạng tròn:

Trên đây là chia sẻ của Hải Đăng Media về thiết kế bố cục website giúp bạn có những tham khảo mới trong việc sáng tạo. Hy vọng với những chia sẻ này, sẽ giúp bạn có thêm nhiều ý tưởng thiết kế website tối ưu người dùng cho website bán hàng, website du lịch…. Vậy còn chần chừ gì mà không bắt tay thiết kế ngay cho mình 1 website ưng ý!
Hãy liên hệ với chúng tôi để được tư vấn về những mẫu website đẹp và hoàn thiện thương hiệu của bạn trên internet ngay hôm nay!!
HẢI ĐĂNG MEDIA không chỉ mang đến cho bạn 1 website khác biệt, độc đáo, đầy đủ tính năng, đem lại tỷ lệ chuyển đổi đơn hàng cao với chi phí tiết kiệm nhất mà còn giúp cá nhân, doanh nghiệp ĐỘT PHÁ DOANH THU HẬU COVID.
Khi hợp tác với HẢI ĐĂNG MEDIA bạn còn nhận được các ưu đãi như:
- Miễn phí hosting và tên miền .COM
- Miễn phí chứng chỉ bảo mật SSL
- Bảo hành, bảo trì miễn phí
- Tối ưu website chuẩn SEO
- Hỗ trợ kỹ thuật 24/7
- Hỗ trợ thông báo website với Bộ Công thương