Tin tức
10 xu hướng thiết kế website hiện đại không thể bỏ qua cho năm 2021
Trong bài viết này, chúng tôi giới thiệu đến bạn 10 xu hướng thiết kế quan trọng cho website mà bạn cần biết, nó sẽ giúp bạn phát triển tư duy sáng tạo để có thể thiết kế được những website đẹp, bắt mắt và thu hút. Bạn đọc xong bài viết này, bạn sẽ biết được việc tạo ra trang web của bạn có thể thành công như thế nào, cho phép bạn khai thác những khía cạnh sáng tạo bên trong và trí tưởng tưởng tượng tự do của bạn. Dưới đây bạn sẽ thấy được 10 xu hướng cho thiết kế web sẽ ảnh hưởng cho năm 2021.

- Khoảng trắng
Xu hướng thiết kế trang web hiện đại đang quay trở lại với chủ nghĩa tối giản với làn sóng không gian trắng có mục đích, giống như trong các tạp chí in.
Giống như các dòng chảy tự nhiên, khoảng trắng giúp khách hàng di chuyển qua các trang trên trang web của bạn, chuyển từ vị trí này sang vị trí tiếp theo – và nó tạo ra một hệ thống phân cấp trực quan, nơi không có hoạt thể nào bị phân tâm khỏi tổng thể.
Không gian trắng cho phép mắt người xem được nghỉ ngơi. Nó cũng hỗ trợ khả năng hiểu bằng cách xác định mối quan hệ giữa các phần tử trên trang.
Khi hai yếu tố gần nhau và có ít khoảng trắng ở giữa, mắt người sẽ xem chúng như một đơn vị. Mặt khác, nếu hai yếu tố càng xa nhau, mắt bạn sẽ nhìn chúng riêng biệt.
Khoảng trắng cho phép khách hàng truy cập và xác định thứ bậc trên trang web của bạn. Và họ sử dụng khoảng trắng để tìm thông tin quan trọng nhất trên các trang, vì vậy biết cách sử dụng khoảng trắng trên trang web của bạn sẽ giúp cải thiện trải nghiệm người dùng (UX) trang web của bạn.
Ví dụ: Hãy xem khoảng trắng trong danh mục đầu tư kỹ thuật số của Myles Nguyen với tư cách là nhà thiết kế web.

Xem cách nó dẫn bạn đến đúng tất cả các vị trí quan trọng? Khoảng không gian trắng mà anh ấy để lại trong thiết kế trang web hiện đại của mình giúp đôi mắt của bạn đi lại thoải mái, mang lại cho bạn nhiều nơi để mắt được nghỉ ngơi.
Ví dụ về thiết kế web hiện đại này xác định chủ nghĩa tối giản với việc sử dụng không gian trắng một cách chu đáo và tinh tế.
- Tiêu đề toàn trang
Tiêu đề toàn trang là xu hướng thiết kế web hiện đại trong năm 2021.
Các nhà thiết kế web có thể triển khai các định dạng của tiêu đề, nhưng cách phổ biến bao gồm việc thêm văn bản chính hoặc các nút gọi hành động (CTA) vào bên trái của tiêu đề với các hình ảnh bắt mắt ở bên phải.
Điều này là do người đọc có xu hướng tập trung phần lớn sự chú ý của họ vào phía trên bên trái của trang của bạn.
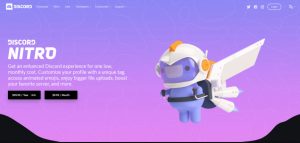
Ví dụ: Trang web của Discord cung cấp ứng dụng trò chuyện thoại và văn bản cho người chơi là một ví dụ điển hình.

Discord thể hiện một hình ảnh vui nhộn và kỳ quặc ở bên phải tiêu đề của họ và làm nổi bật những lợi ích của dịch vụ trả phí của họ ở bên trái. Các nút CTA của họ được đánh dấu rõ ràng và cho người xem biết chính xác những gì họ cần làm để có thêm trải nghiệm.
Cuộn xuống, bạn sẽ thấy Discord nhóm các yếu tố trang web thành các thẻ, làm cho thông tin của chúng trở nên bóng bẩy, dễ tìm và dễ đọc, trong khi vẫn giữ yếu tố thú vị. Bạn có thể thấy cách các trang web như thế này tạo ra một cảm giác tinh tế vui tươi.
- Xu hướng thiết kế website sử dụng con trỏ
Các trang web hiện đại thường có con trỏ làm cho việc xem trang trở thành một trải nghiệm mới.
Việc triển khai con trỏ trên trang web của bạn vào năm 2021 có thể đơn giản như thay đổi hình dạng con trỏ hoặc phức tạp như mã hóa hoạt ảnh do con trỏ kích hoạt. Dù bằng cách nào, khách truy cập web của bạn sẽ có một khoảng thời gian tuyệt vời khi tương tác với các con trỏ độc đáo.
Ví dụ: Paolo Fornasier có một con trỏ tuyệt vời được thiết lập trên danh mục đầu tư trực tuyến của anh ấy. Con trỏ hiển thị các ảnh khác nhau với hoạt ảnh gợn sóng và âm thanh piano khi cuộn qua văn bản được căn chỉnh theo chiều dọc của menu điều hướng.

Do tính vui nhộn của hình ảnh động, người dùng dễ dàng dành vài phút để di con trỏ qua menu điều hướng.
Con trỏ của bạn không cần phải phức tạp như con trỏ này, nhưng việc thêm một phần tử duy nhất vào con trỏ của bạn chắc chắn sẽ thêm một số thú vị vào trang web của bạn.
- Di chuyển động
Di chuyển động là một xu hướng thiết kế web hiện đại khác cho năm 2021.
Một phiên bản của di chuyển động có tốc độ khác nhau cho nền trước và nền của trang web của bạn để mang đến cho khách truy cập hiệu ứng 3D.
Ví dụ: Xem nhanh trang web của Crypton để xem thao tác di chuyển động tạo nên một trang web thú vị như thế nào.

Video nền cũng có thể kết hợp với di chuyển động, nơi video chỉ phát khi người dùng di chuyển vào, bạn có thể kích hoạt hoạt ảnh và làm cho hình ảnh của bạn giống như ảo thuật.
- Hình minh họa tùy chỉnh
Hình ảnh minh họa thổi sức sống vào thương hiệu và trang web của bạn.
Khi nói đến hình ảnh minh họa, thiết kế web hiện đại cho năm 2021 lấy cảm hứng từ xuất bản in và các định dạng nghệ thuật truyền thống khác.
Đã qua rồi thời của những hình ảnh kho chứa cookie-cutter, với các trang web kết hợp hình ảnh minh họa tùy chỉnh vào thiết kế web hiện đại của họ vào năm 2021.
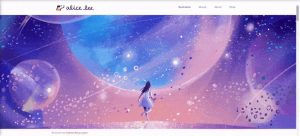
Ví dụ: Hãy xem nghệ thuật của họa sĩ minh họa nổi tiếng Alice Lee chẳng hạn. Cô ấy đã thiết kế các hình minh họa tùy chỉnh cho các thương hiệu nổi tiếng như Macy’s và The Washington Post. Đây là một cái mà cô ấy đã tạo cho Airbnb.

Nghệ thuật của cô đã giúp khơi dậy xu hướng ngày càng tăng về các hình minh họa tùy chỉnh cho các thương hiệu trông giống như họ bước ra từ một cuốn sách truyện.
Và với khả năng mã hóa tăng lên, các hình minh họa tiếp tục phát triển ngoài thiết kế 2D.
Ngay cả bây giờ, các thiết kế kỹ thuật số vẫn kéo theo ảo ảnh 3D tạo thêm một lớp chiều sâu khác cho Internet.
- Thiết kế lưới
Các nhà thiết kế web hiện đại sẽ tiếp tục thực hiện thiết kế dạng lưới vào năm 2021 – và bố cục bất đối xứng có thể sẽ trở nên phổ biến hơn nữa.
Ví dụ: Danh mục đầu tư trực tuyến của Jingqi Fan hiển thị cách bố cục bất đối xứng có thể hoạt động như thế nào. Trang web của anh ấy có nhiều khoảng trắng và phong cách tối giản làm nổi bật hình ảnh dự án của anh ấy, trong khi thiết kế bất đối xứng giúp trang web của anh ấy luôn tươi mới, thú vị và hấp dẫn.

Nhiều nhà thiết kế đã sử dụng CSS Grid Layout để mang tất cả các khả năng của bố cục thể hiện lên web.
Còn được gọi là Grid, CSS Grid Layout là một hệ thống bố cục dạng lưới 2D cho Cascading Styles Sheet, một ngôn ngữ mã hóa mô tả bố cục của một trang HTML. Grid cho phép các nhà thiết kế web tạo bố cục cho thiết kế web đáp ứng phức tạp dễ dàng hơn và nhất quán trên các trình duyệt.
Bố cục lưới CSS vẫn còn một chặng đường trước khi trở nên tương thích với tất cả các giao diện, nhưng nó tiếp tục trở thành xu hướng thiết kế web hàng đầu cho năm 2021.
- Xu hướng màu năm 2021
Thiết kế trang web hiện đại khám phá các bảng màu và mỗi năm có một màu mới cho web. Vào năm 2018, nó có màu vàng, 2019 là xanh lam và vào năm 2020, cộng đồng Designer dự đoán xu hướng năm 2021 là màu bạc hà.
Nhìn chung, Venngage dự đoán rằng các bảng màu trực tuyến sẽ trở nên tắt tiếng hơn vào năm 2021 so với năm 2020.
Gradients là một xu hướng tiếp tục từ năm 2020 đến năm 2021 và các nhà thiết kế có thể sẽ tiếp tục khám phá độ sâu mà họ có thể thiết kế với gradient. Và bởi vì các gradient bao gồm nhiều màu sắc, chúng hoàn hảo để nhắm mục tiêu đến nhiều đối tượng.
Tâm lý về màu sắc cũng sẽ đóng một vai trò quan trọng trong xu hướng thiết kế web cho năm 2021. Đảm bảo rằng bạn nghiên cứu tâm lý đằng sau màu sắc trước khi tạo ra một bảng màu mới cho công ty của bạn. Điều quan trọng là màu sắc của bạn phải phù hợp với thương hiệu của bạn.
Một số xu hướng nhỏ hơn trong màu sắc có thể sẽ tiếp tục từ năm 2020 đến năm 2021. Có vẻ như:
Màu dịu, mát (xanh lam, xanh mòng két và xám) = Thông tin và hình nền
Màu đậm, ấm (đỏ, cam, thậm chí cả xanh lục) = Kêu gọi hành động (CTA)
Ví dụ: Xem trang web của Trello để biết phần mềm tổ chức và cộng tác dự án.

Trang web này là một ví dụ tuyệt vời về việc kết hợp các pallet và gradient màu tắt tiếng vào một thiết kế minh họa, mượt mà. Họ thậm chí còn làm nổi bật CTA của họ bằng màu sắc tươi sáng!
- Xu hướng thiết kế website sử dụng phông chữ đậm
Thiết kế web hiện đại sẽ sáng tạo nhiều hơn nữa với các phông chữ vào năm 2021 so với năm 2020. Phông chữ San-serif và serif phổ biến hơn bao giờ hết, và kiểu cổ điển đang trở lại đáng ngạc nhiên trong việc xây dựng thương hiệu.
Kiểu phác thảo và kiểu in đậm cũng hiển thị khuôn mặt của chúng ở nhiều nơi – từ tên thương hiệu đến tiêu đề trang đích, trong đó xu hướng loại nổi bật nhất là văn bản thống trị màn hình.
Ví dụ: Hãy xem cách Startup Lab thể hiện với kiểu chữ đậm bị cắt ra khỏi hình ảnh. Những thứ đó mang lại cho trang web một cảm giác táo bạo, chỉn chu trong khi vẫn chuyên nghiệp.

Xem thêm cách họ kết hợp các chữ cái viết hoa vào tên thương hiệu của họ như thế nào? Nó quảng cáo một chút hiệu ứng grungy, tương phản độc đáo với màu hồng bong bóng của trang. Một sự lựa chọn táo bạo, nhưng họ đã thành công.
Đảm bảo chọn kiểu chữ phù hợp với thương hiệu, đối tượng của bạn và mục tiêu mà bạn có cho công ty của mình.
Đảm bảo chọn kiểu chữ dễ đọc cho phần nội dung của bất kỳ nội dung nào bạn có trên trang web của mình . Khả năng đọc văn bản của bạn là một trong những yếu tố cần thiết để cải thiện UX của trang web của bạn. Kiểu chữ sans-serif đơn giản, không rườm rà như Arial là một lựa chọn tuyệt vời.
- Tăng sự tập chung vào UI/UX
Thiết kế web hiện đại tập trung vào con người vào năm 2019 và nó sẽ trở nên quan trọng hơn vào năm 2021.
UX trên trang web của bạn phải mượt mà, không bị gián đoạn và hấp dẫn vào năm 2021. Điều này có nghĩa là:
- Tốc độ tải trang nhanh
- Một chút lộn xộn (sử dụng khoảng trắng đó!)
- Nội dung SEO có liên quan, có thể quét được
- Đa phương tiện( hình ảnh, video, gif…)
Các nhà thiết kế web kết hợp các chức năng với sự sáng tạo để tạo ra một UX tuyệt vời, dựa vào thiết kế gọn gàng trong khi vẫn sáng tạo và độc đáo theo mọi cách phù hợp. Các nhà thiết kế web hàng đầu ném một chút bừa bộn vào thế giới công nghệ vô trùng màu trắng, giống như một chút sốt sô cô la trên quầy bếp.
Đi đôi với UX, giao diện người dùng (UI) trên trang web của bạn phải trực quan vào năm 2021. Điều này có nghĩa là:
- Giao diện hỗ trợ giọng nói
- Chú thích hình ảnh
- Phiên âm video
- Không có yếu tố gây mất tập trung
- Thiết kế chuyển động cân bằng
Nâng cấp UX / UI của trang web của bạn bằng cách:
- Cung cấp cho khách truy cập nội dung dễ đọc và giao diện dễ sử dụng
- Đánh vào thẩm mỹ của khách hàng
Cũng cần lưu ý rằng việc lướt web trên thiết bị di động sẽ lớn hơn vào năm 2021 so với năm 2020. Hơn 50% lưu lượng truy cập Internet đến từ các thiết bị di động và con số này dự kiến sẽ tăng lên.
Để một trang web có một thiết kế web hiện đại thành công vào năm 2021, tất cả các yếu tố của nó cần phải dịch hoàn hảo sang cả máy tính để bàn và thiết bị di động. Hoạt hình và video đáp ứng trên thiết bị di động sẽ ngày càng trở nên quan trọng đối với thiết kế web hiện đại.
Ví dụ: Đi một peek tại Chobani của thiết kế điện thoại di động kiểu dáng đẹp.

Chobani cung cấp cho người dùng di động một thiết kế kiểu dáng đẹp, đáp ứng đầy đủ để tận dụng tối đa không gian trắng. Nội dung của họ có thể dễ dàng quét được với những hình ảnh bắt mắt, hấp dẫn về sản phẩm của họ.
Với biểu ngữ CTA dễ nhấp ở cuối màn hình, Chobani chắc chắn biết cách thu hút khán giả trên thiết bị di động của họ.
- Câu chuyện hấp dẫn, tác động đến khách hàng
Cuối cùng, các trang web hiện đại vào năm 2021 sẽ tỏa sáng ở việc kể chuyện.
Để trang web của bạn phát triển thành một trang web hiện đại chính hiệu, hãy học cách kể những câu chuyện hấp dẫn trong nội dung và chiến dịch quảng cáo của bạn.
Với thiết kế trang web sang trọng và một câu chuyện hấp dẫn, trang web của bạn chắc chắn sẽ thu hút và chuyển đổi đối tượng mục tiêu của bạn.
Ví dụ: Trang web của thương hiệu thực phẩm bền vững Zume là một ví dụ điển hình về việc sử dụng trang web của bạn để kể một câu chuyện.

Zume đã phát hiện ra một vấn đề, bắt tay vào giải quyết vấn đề đó và họ đang nói cho cả thế giới biết họ đang làm như thế nào bằng cách chuẩn bị bữa ăn hiệu quả hơn cho từng bữa một.
Trang web sạch sẽ, có thể quét và có rất nhiều hình ảnh, đồ họa thông tin và video rất hấp dẫn giải thích họ là ai và mục tiêu của họ.
Kết luận
Dưới đây là một số ví dụ thiết kế trang web hiện đại yêu thích của chúng tôi để truyền cảm hứng cho bạn.
Bạn muốn chuyển đổi trang web của bạn thành thiết kế web hiện đại vào năm 2021? Hải Đăng Media có một danh mục thiết kế web theo yêu cầu giao diện riêng, độc quyền!